
Store locator : Les pièges à éviter
L'utilisabilité, de l'anglais usability, est la capacité d'un objet à répondre facilement aux besoins pour lequel il a été conçu. Par exemple, l’ergonomie et le design d’un site internet déterminent si oui ou non les visiteurs deviennent des clients. En ce qui concerne le Store Locator, il s'agit de savoir concrètement si ces derniers arrivent à trouver vos différentes adresses et s’ils vivent une expérience de marque positive dès le départ. Nous avons analysé différents Store Locators et vous livrons quelques astuces sur ce qu’il vous faut prendre en compte pour votre solution.
Partons du fait qu’un client potentiel s’intéresse à votre marque et souhaite se faire une idée précise de vos produits ou de vos prestations avant de se rendre en magasin. Il se rend alors sur votre site internet pour savoir où se trouve votre filiale la plus proche.
Qu’est-ce-qui pourrait lui déplaire ?
8 utilisateur sur 10 quittent un site internet si le contenu n’est pas présenté de manière conviviale, 88 % ne reviennent jamais sur ce site si leur expérience utilisateur a été insatisfaisante.
Nous avons donc étudié plusieurs marques pour déterminer l’usabilité de chacune d’entre elles lorsqu’elle propose sur son site internet un itinéraire vers un magasin physique. L’outil en question, devenu un must-have à l’heure des recherches géolocalisées, peut porter différents noms : localisateur de magasin, liste de revendeurs, localisateur de filiales, mais aussi Store Locator ou Shop Locator.
Notre constat au terme de nos recherches : certaines solutions mettent la patience des utilisateurs à rude épreuve, et, cela ne met pas seulement en péril le passage du Online-to-Offline car lorsqu’une entreprise complique la recherche de filiales pour ses clients, c’est aussi l’expérience de marque toute entière qui en pâtit.
À quoi devriez-vous donc faire attention lorsque vous intégrez un Store Locator à votre site internet ? Nous avons collecté pour vous les pièges classiques et erreurs récurrentes commises par les marques et vous expliquons comment les éviter.
Donnez à la recherche de filiales une place de choix
Lorsque vous visitez un site internet, dans quelle section souhaiteriez-vous retrouver des informations sur les différentes filiales de la marque ?
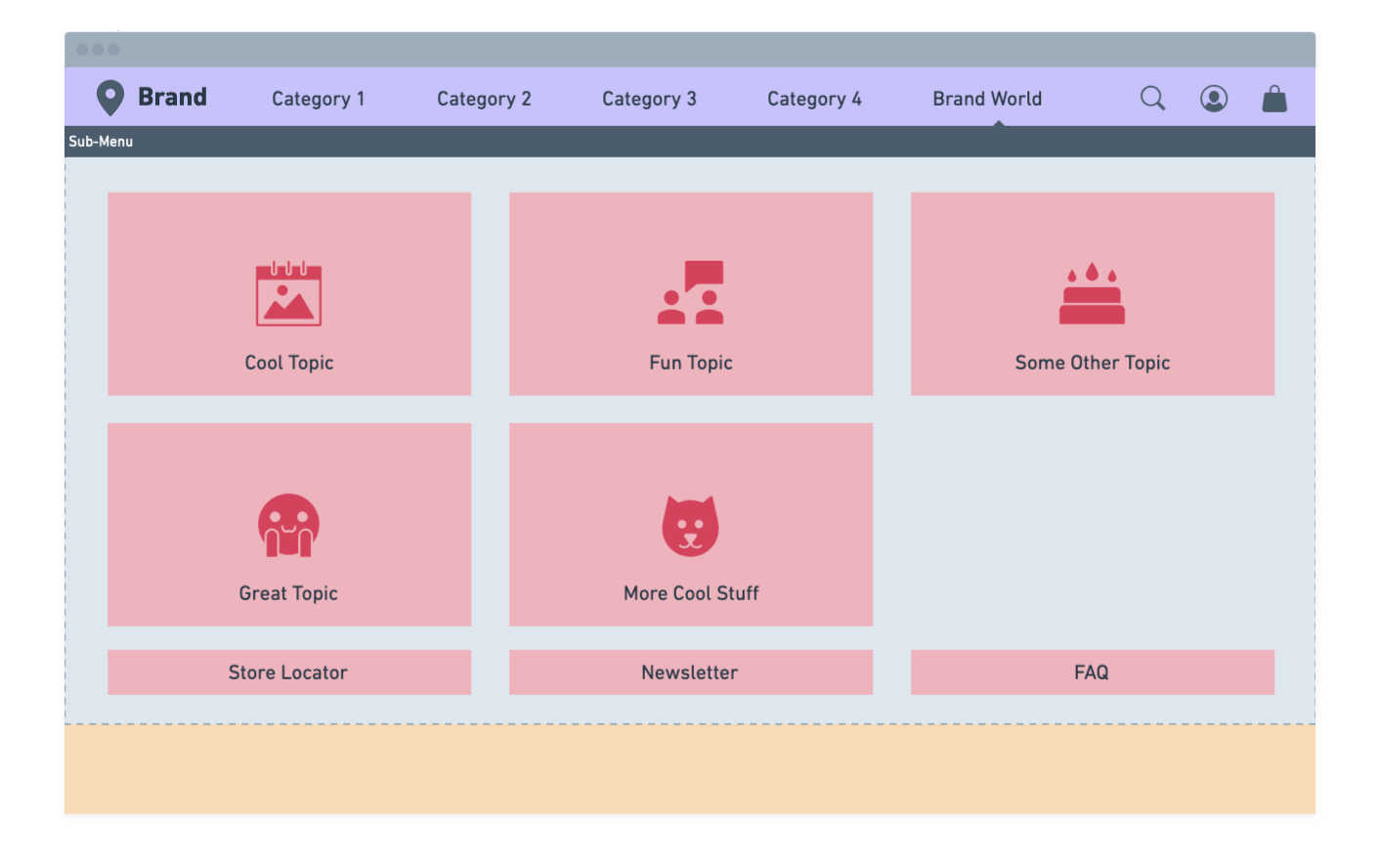
Au cours de nos recherches, nous sommes tombés sur des sites internet qui ont réussi à bien dissimuler leur localisateur de magasin, soit profondément enfoui dans la structure du menu, soit comme information au beau milieu de la page d'accueil, nous forçant à chercher très minutieusement pour pouvoir le trouver. Ceci vaut également pour les clients : s’ils ne sont pas très vigilants, ce n’est que par hasard qu’ils découvrent le Store Locator.
Faites vous-même le test : en combien de temps pouvez-vous trouver le localisateur de magasin dans l’exemple ci-dessous ?

Les bonnes pratiques consistent à placer le lien d'accès au Locator tout en haut du menu. Ainsi, il a une place dédiée que les visiteurs trouvent directement et peuvent retrouver après avoir parcouru plus en détail votre site internet.

Rendez la recherche aussi pratique que possible
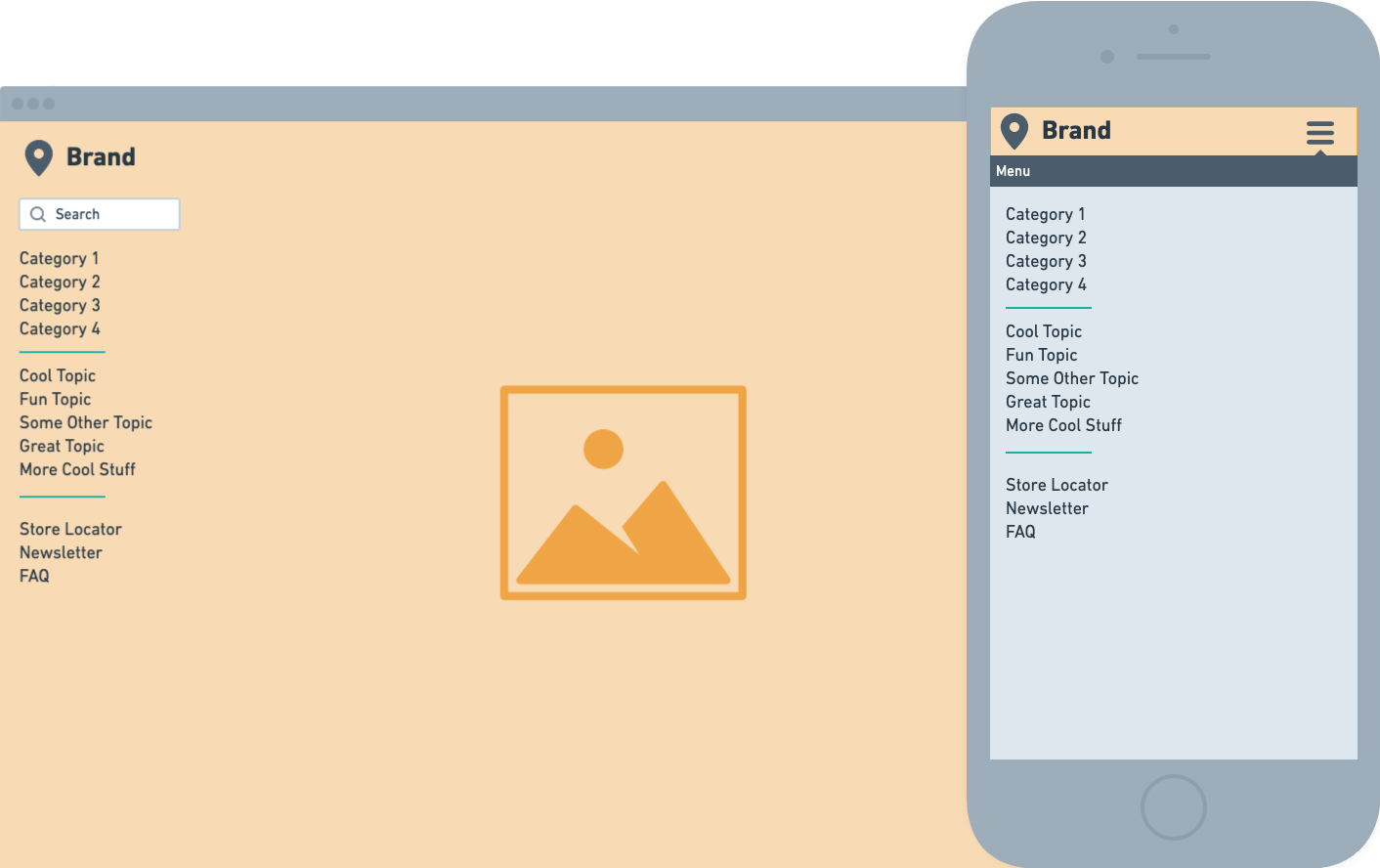
Certaines marques ne proposent pas de carte pour la recherche de filiales, mais plutôt une liste de toutes les filiales et/ou une barre de recherche dans lequel les clients peuvent saisir le nom de leur ville.
Si une recherche sur un ordinateur de bureau peut encore faire l’affaire dans une certaine mesure, cela devient très vite inconfortable lorsqu’il faut l’effectuer sur un smartphone dont l’écran réduit n’offre que très peu de place pour une recherche textuelle.
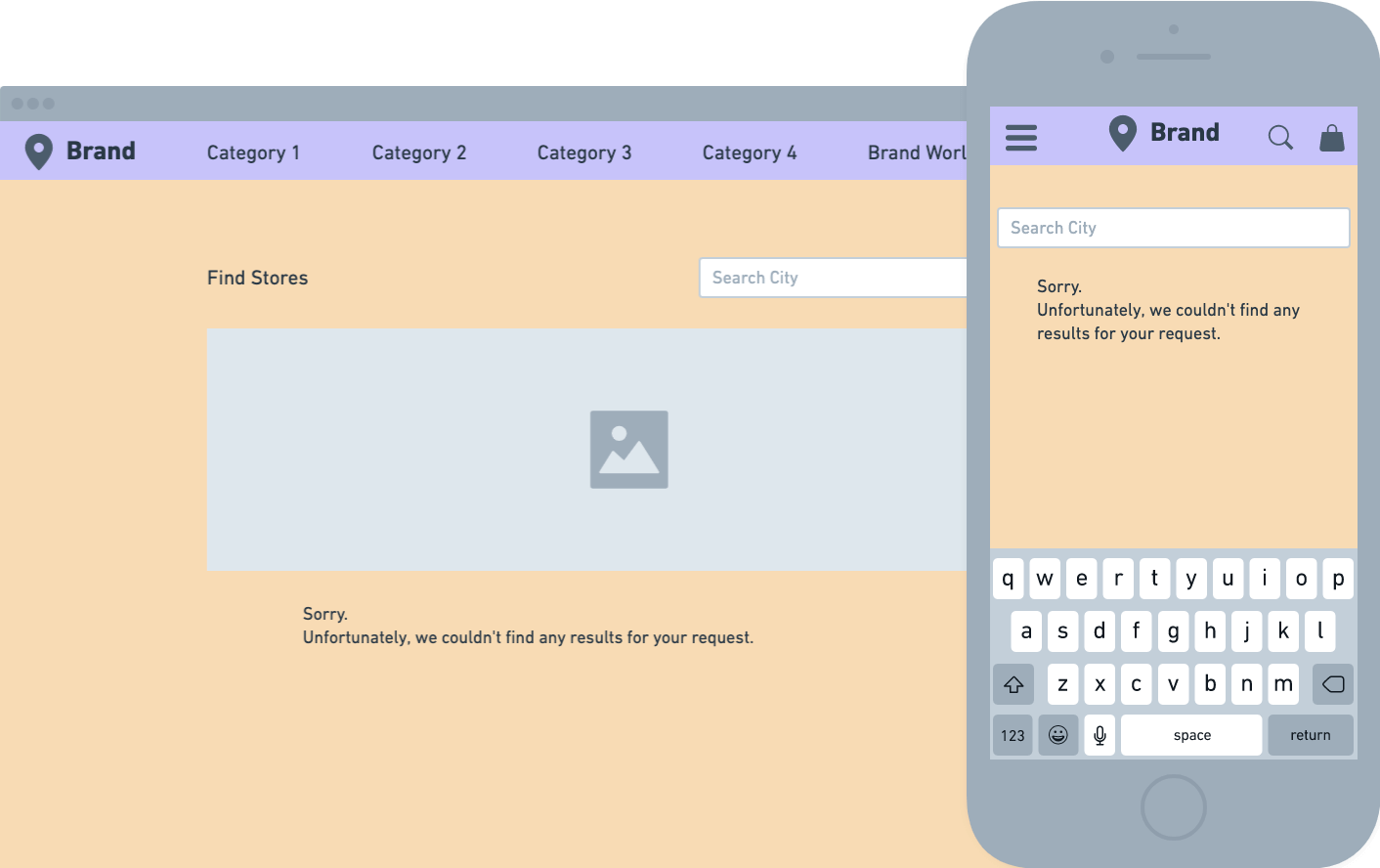
Lorsqu’un client se donne la peine de saisir le nom de sa ville, il s’attend à avoir un résultat. S’il n’existe pas de filiale pour la ville concernée, c’est dans certains cas la fin de l’interaction avec l’utilisateur : « nous n'avons malheureusement trouvé aucun résultat pour votre recherche ». Et les suggestions de filiales dans les alentours ? Aucune.

Pensez donc à proposer des alternatives. Intégrez de préférence une carte permettant aux clients de trouver les filiales de manière intuitive et avec une aide visuelle.
Dans les exemples ci-après, nous vous montrons les points importants à prendre en compte pour l’intégration d’une carte.
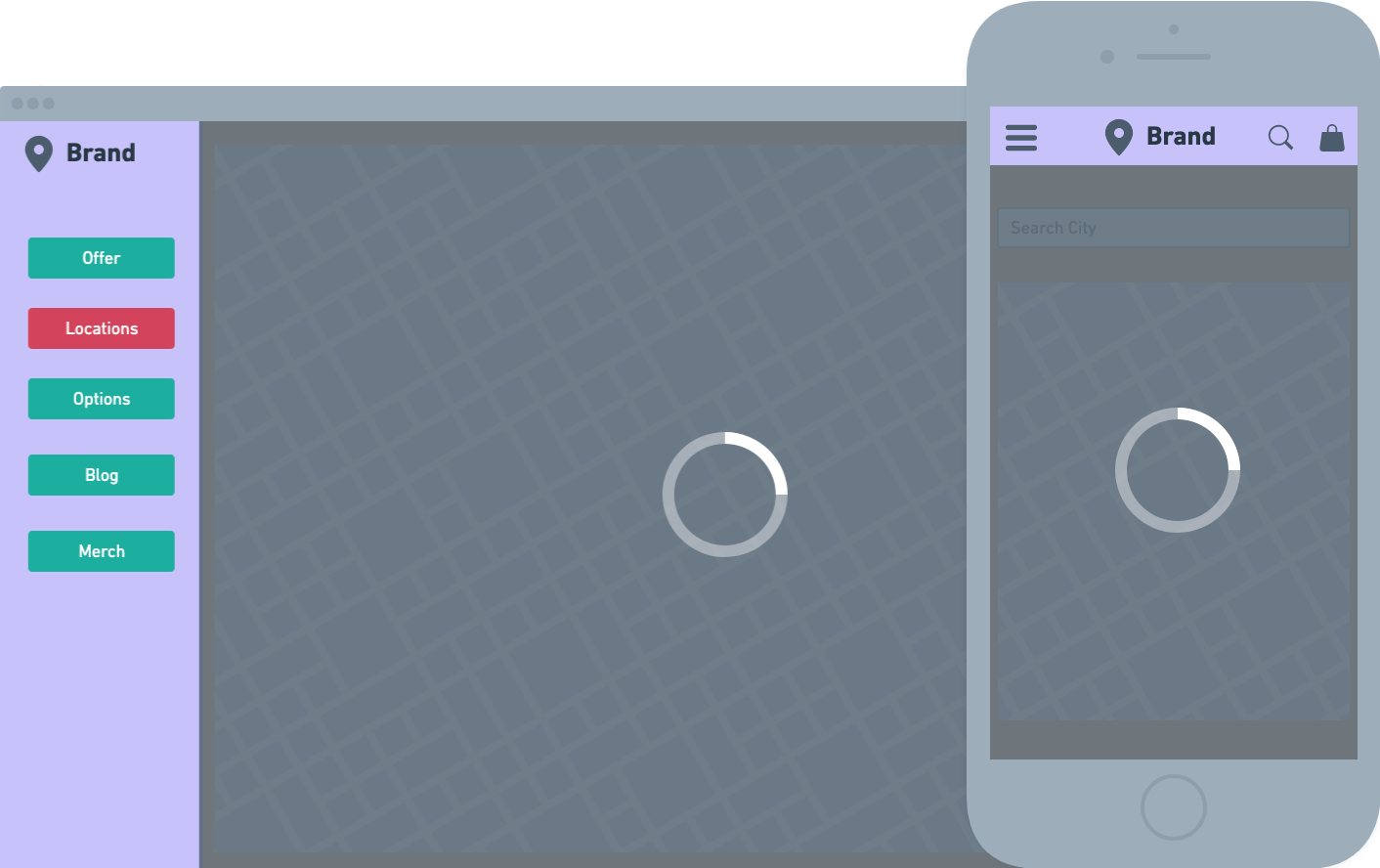
Limitez la durée de chargement à moins de 3 secondes
La patience est une vertu, c’est un fait. Mais le client est roi, et pour lui, 3 secondes de temps de chargement, c’est déjà beaucoup trop long. Dès la troisième seconde, 40 % des visiteurs de sites internet ont perdu patience et quittent la page. Cela signifie que même avec un Locator parfaitement configuré, de nombreux clients n’auront pas l’occasion de le découvrir si le temps de chargement est supérieur à 3 secondes.
Une petite expérience que nous avons faite au cours de nos recherches : sur un site, le symbole du processus de chargement s’est gelé, nous donnant dans un premier temps l’impression que la fonctionnalité était défectueuse. Au bout de 9 (!) secondes, une carte d’une grande qualité s'est affichée. Malheureusement pour l’enseigne, seul peu de visiteurs auront pu la voir.

Astuce : si vous implémentez un Store Locator, assurez-vous que la solution permet un temps de chargement de moins de 3 secondes.
Comment optimiser la MapView de votre Store Locator
Regroupez vos filiales
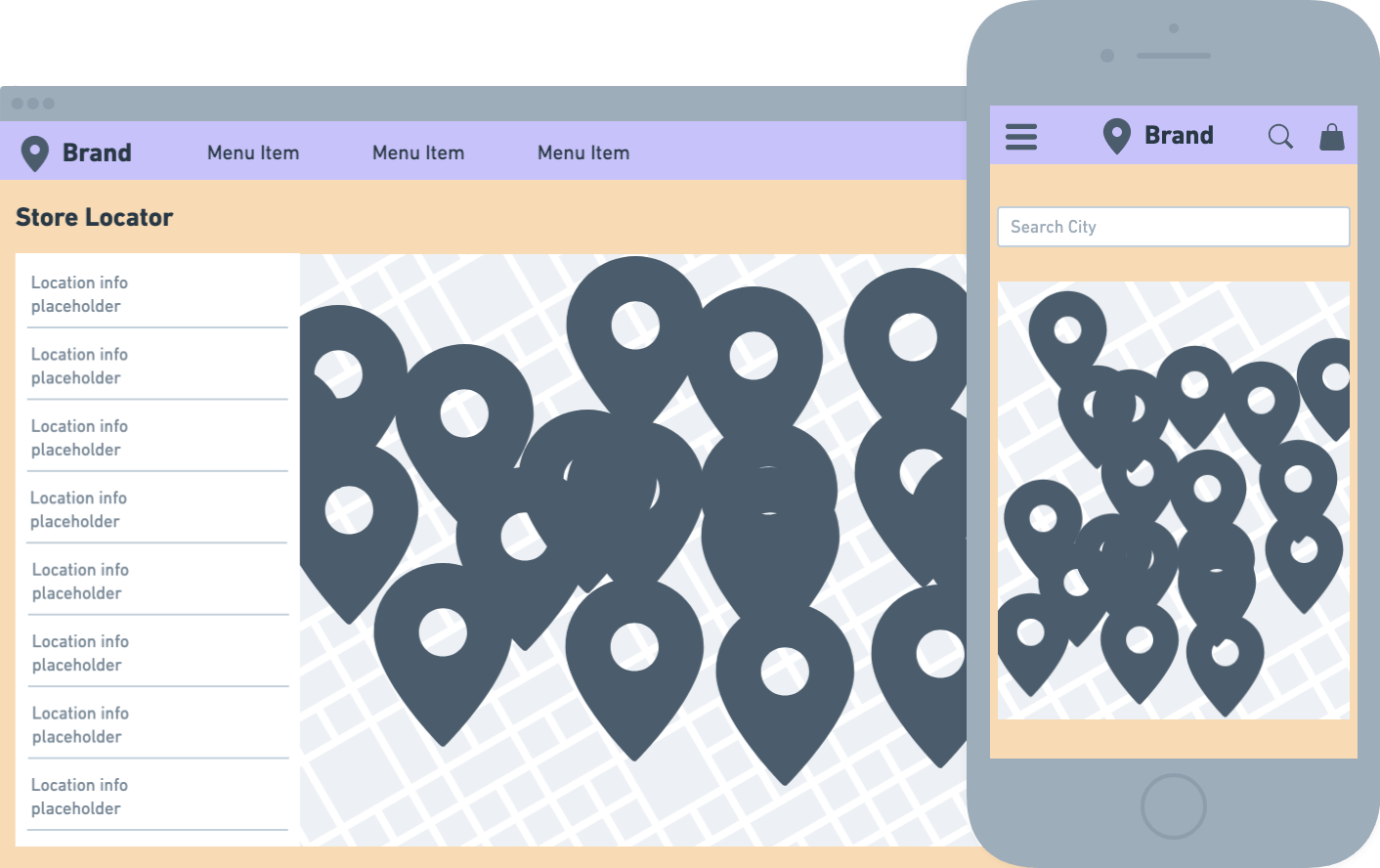
Surtout pour les marques ayant de nombreux magasins physiques, les indications sur la carte peuvent se chevaucher. Trouver le bon site devient alors un véritable casse-tête chinois :

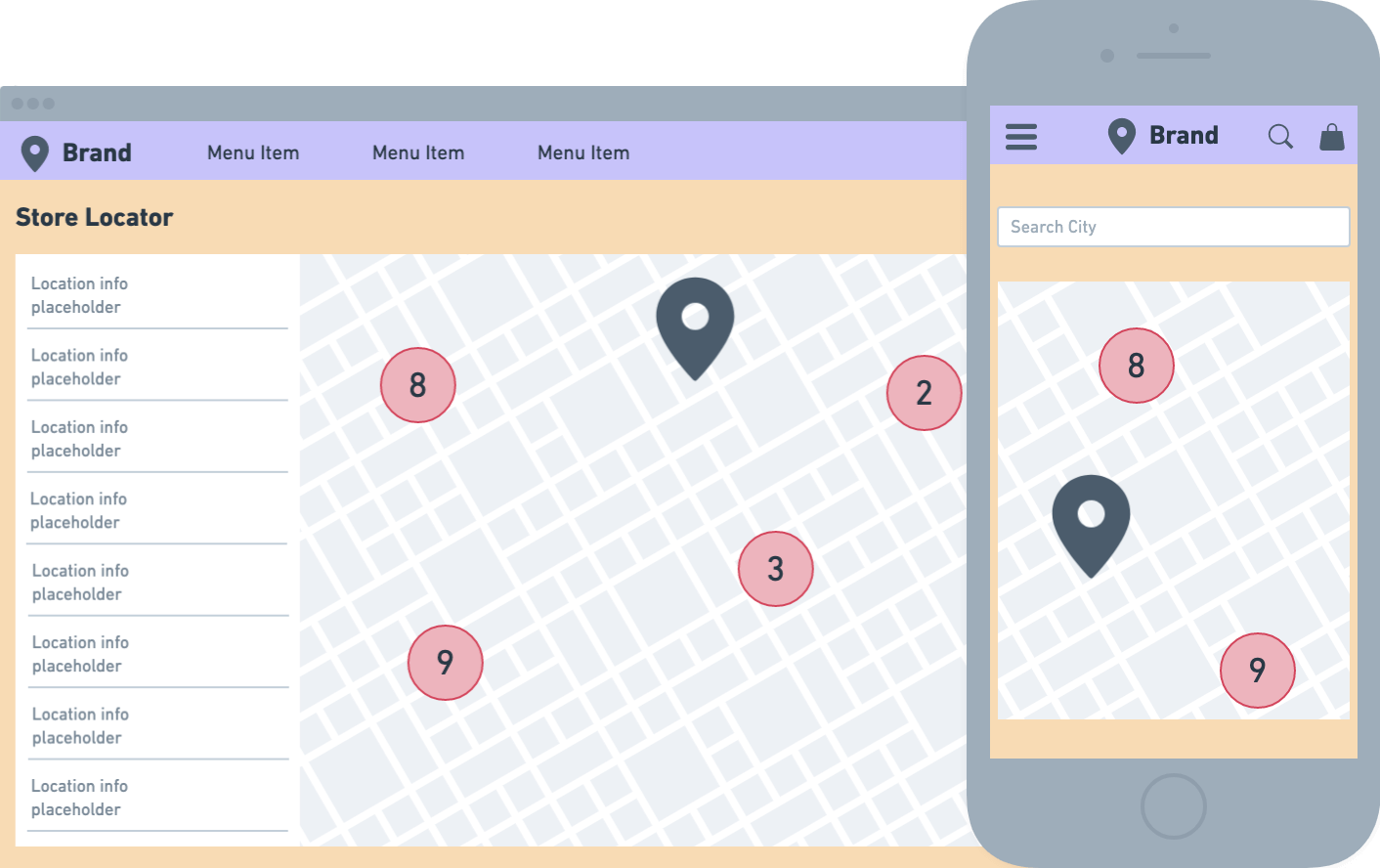
Le mieux pour garantir une meilleure expérience utilisateur est donc de regrouper les filiales voisines. Les clients zooment alors intuitivement par clic sur la carte :

Misez sur la précision
Nous avons étudié le cas d’une entreprise du secteur sportif qui a plusieurs filiales à Berlin. Lorsque nous avons saisi « Berlin » dans le localisateur, ce dernier a zoomé en plein centre-ville où on ne retrouvait toutefois que très peu de filiales.

Assurez-vous donc que votre carte affiche par exemple toutes les filiales d’une ville en cas de recherche par ville. Ainsi, vos clients peuvent mieux s’orienter et ont un meilleur aperçu du nombre de filiales disponibles.
Testez votre carte
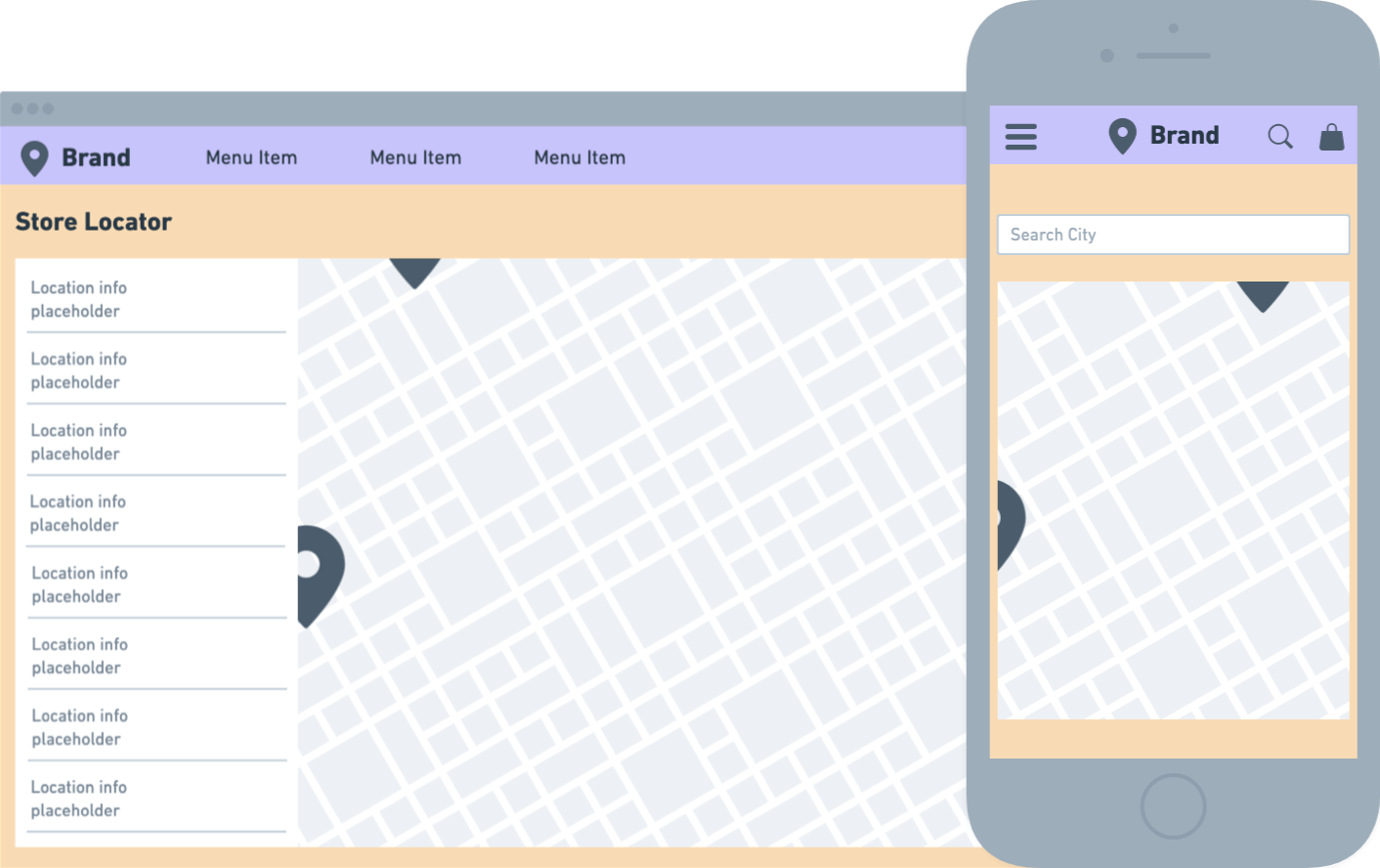
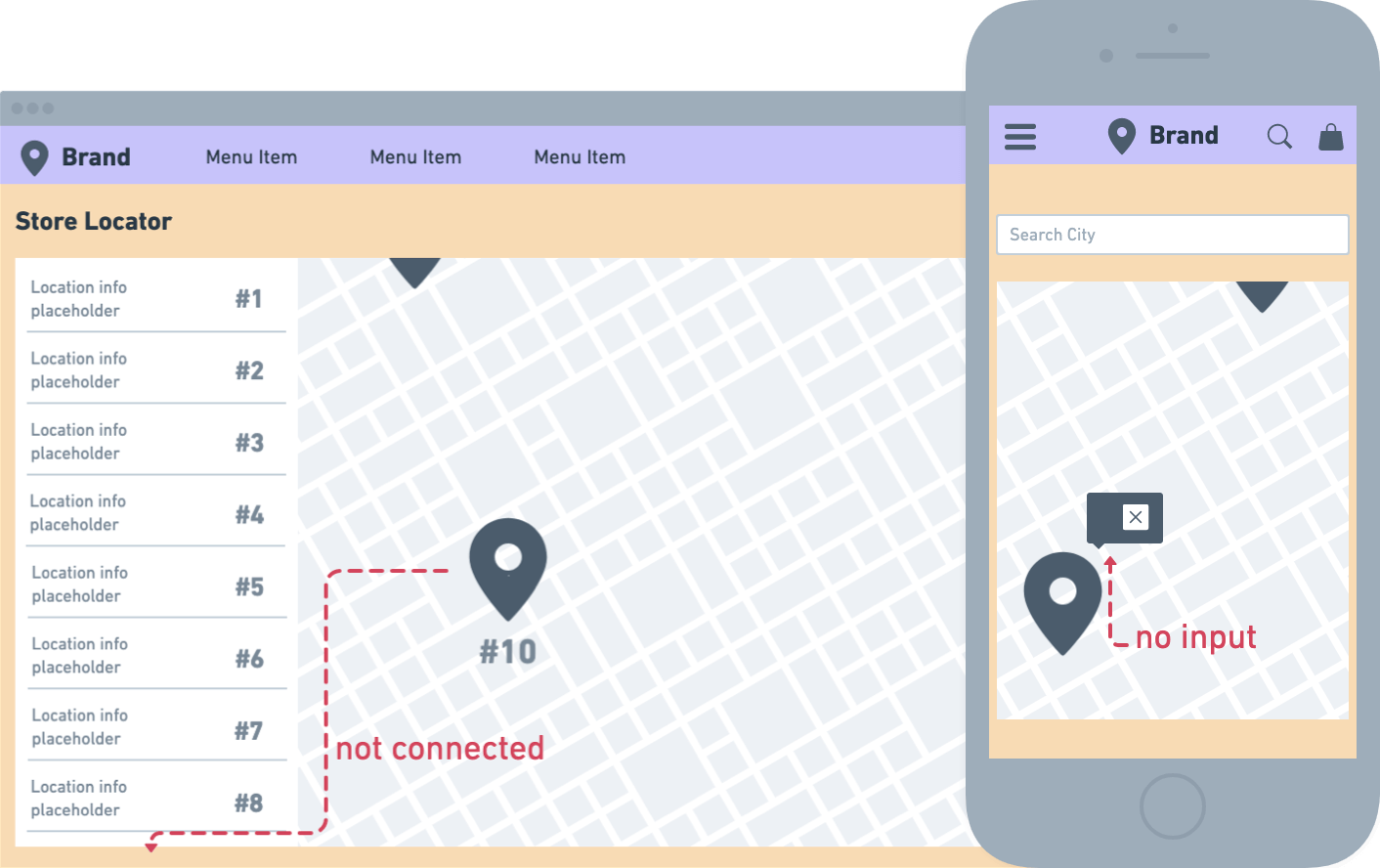
Nous avons fait le constat suivant avec certaines solutions de localisation :
rien ou pas grand-chose ne se passait lorsque nous cliquions sur un site. Soit l'affichage en liste restait le même lorsque nous cliquions sur une bulle de localisation (voir affichage sur ordinateur de bureau ci-après), soit le Locator ouvrait une fenêtre vide (voir affichage sur smartphone).

Dans ces cas précis, il est fort probable que les visiteurs abandonnent leur recherche, quittent le site internet et ne reviennent peut-être plus.
Vous pouvez facilement identifier et éviter de telles erreurs en faisant tester votre Locator dans les moindres détails : ne le rendez accessible que lorsque vous êtes sûr que tous les liens, boutons et fonctionnalités fonctionnent correctement.
Accompagnez vos clients jusqu’à leur destination
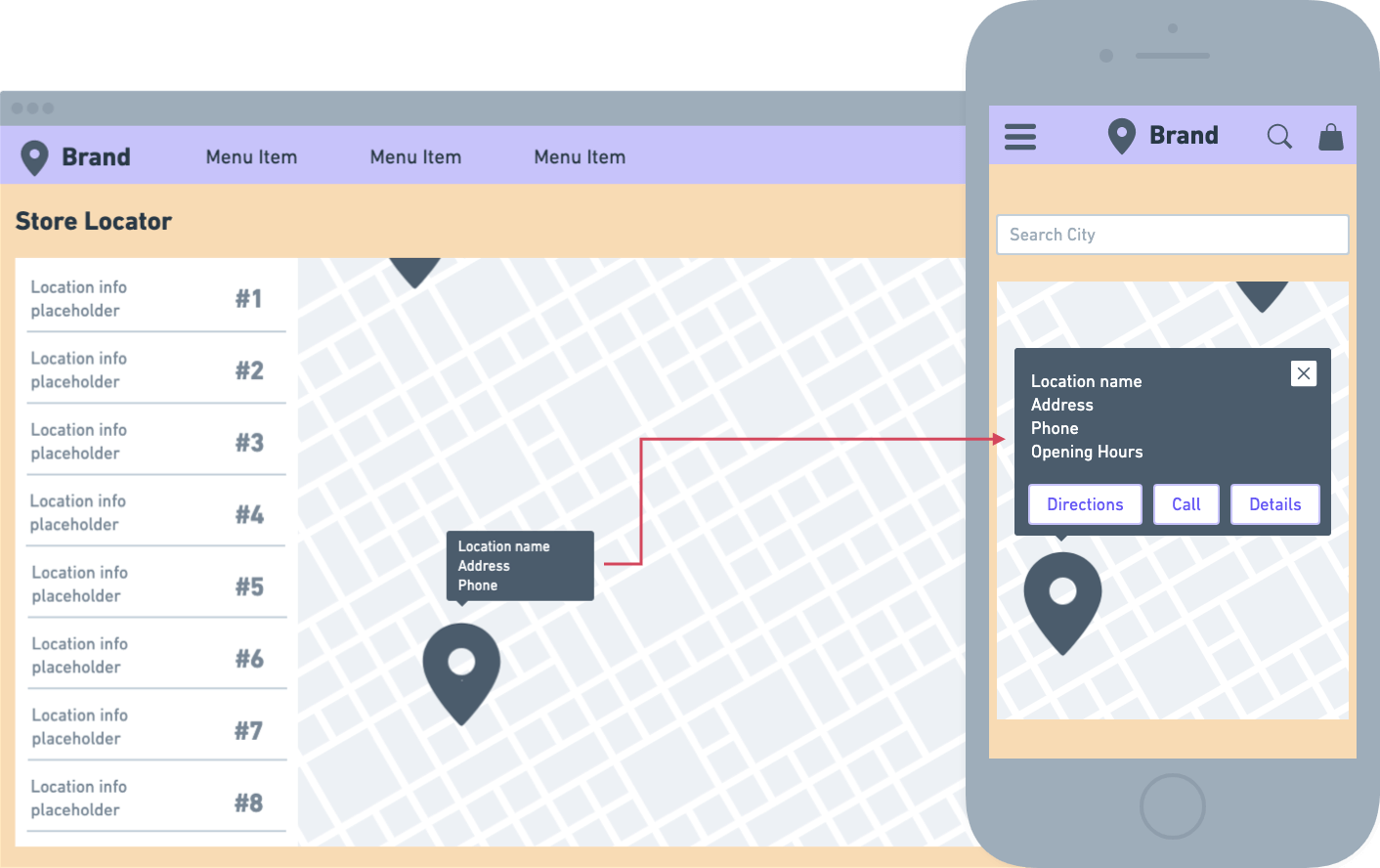
Une fois qu’un client a sélectionné une filiale sur la carte, le plus difficile est fait : à ce niveau, la plupart des solutions de localisation de filiales indiquent une adresse et un numéro de téléphone afin que les clients puissent se rendre en magasin ou prendre contact avec ce dernier.
Facilitez la vie des utilisateurs (et maximisez et vos conversions) :
pour une orientation optimale, proposez non seulement une adresse et un numéro de téléphone, mais aussi des boutons qui leur permettent d'agir directement (voir les affichages sur ordinateur de bureau et sur smartphone). L’idée ici étant qu’ils puissent rapidement obtenir un itinéraire ou initier un appel sans avoir à copier une adresse ou un numéro de téléphone.

Convaincre avec des informations utiles
Si vous avez été attentif, vous avez peut-être remarqué le bouton « Détails » dans l'affichage sur smartphone.
Pour les utilisateurs, il est utile d’en savoir plus sur vos établissements : y a-t-il des places assises à l’extérieur ? Vais-je y trouver un produit précis de la marque ? La filiale propose-t-elle le Click-and-Collect ? Plus les détails seront nombreux, plus vous maximisez vos chances de convaincre.
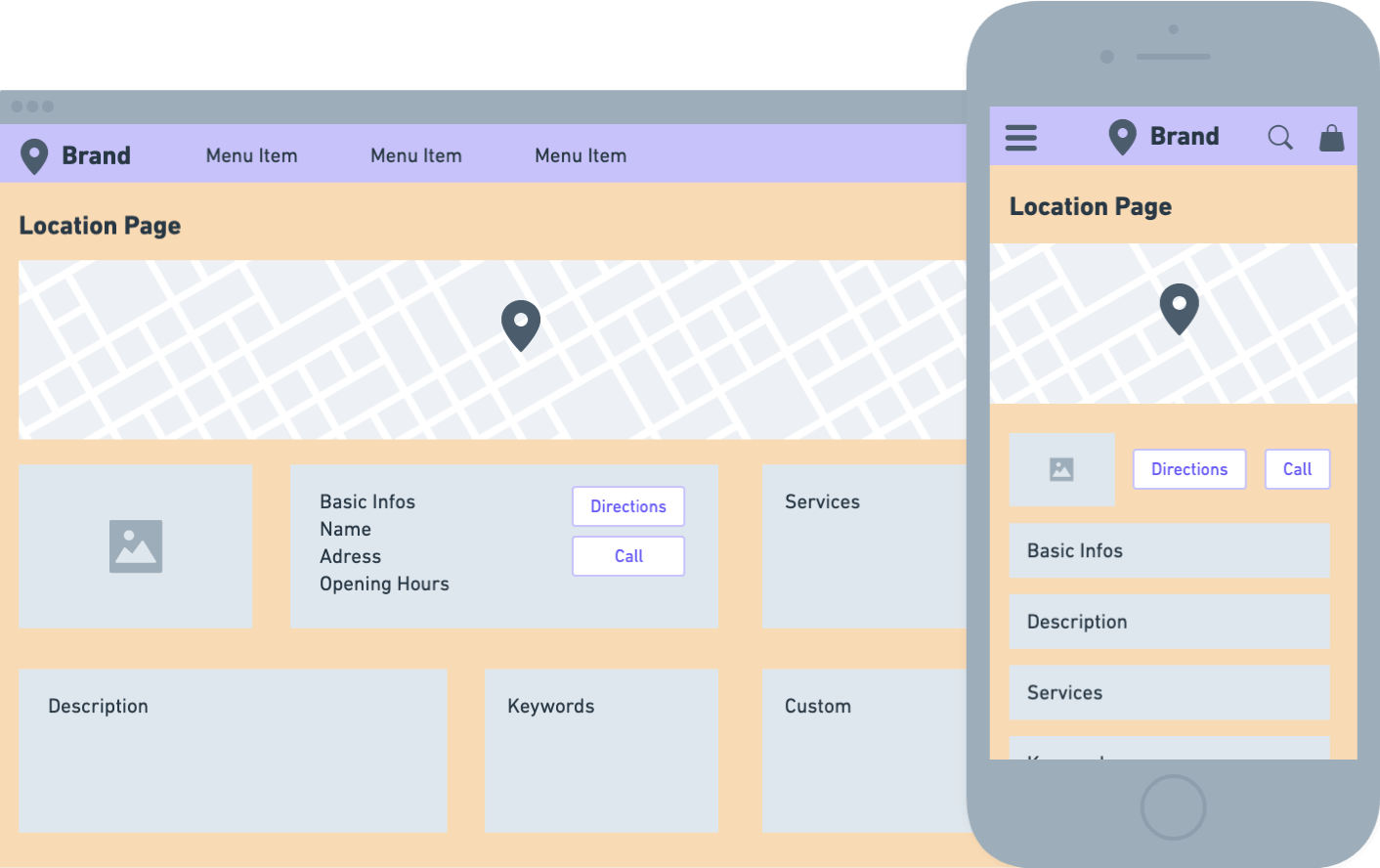
Créer des Landing Pages pour chacune de vos filiales donnent à vos clients les informations dont ils ont besoin. Elles ont par ailleurs un autre avantage non-négligeable : pour la recherche locale, par exemple avec Google, les pages des filiales fournissent des informations et mots-clés hautement favorisés par les algorithmes de recherche, vous assurant d’améliorer votre classement. Vos clients trouvent ainsi plus facilement vos filiales lorsqu’ils recherchent vos produits et prestations « à proximité ».
En bref : des pages détaillées pour vos filiales jouent un rôle important pour votre référencement local et sont structurées comme dans l’exemple ci-après.

Examinez votre solution de localisation actuelle
Faites analyser l’utilisabilité de votre Store Locator actuel par des tiers. Vous savez déjà où vous devez cliquer pour trouver ce que vous cherchez et risquez de ne pas percevoir vos erreurs dans le détail. Nous vous recommandons de tester votre solution avec des consommateurs de votre groupe-cible. Ainsi, vous saurez où vous pouvez optimiser votre solution de localisation.
Nos conseillers peuvent également analyser avec vous votre solution actuelle et vous pourrez voir ensemble comment améliorer l’expérience des utilisateurs, mais également l’expérience de marque. N’hésitez pas à nous contacter à ce sujet !

