
Die Bedeutung von Responsive Design für SEO
Das beste mobile
Marketing ist zwecklos, wenn die dazugehörige Internetseite nicht
für Mobilgeräte optimiert ist. Responsive Design passt die
Darstellung dem jeweiligen Endgerät automatisch an. Google hat
diese„Reaktionsfähigkeit“
längst zur Bedingung für ein gutes
Ranking gemacht und stellt für diesen Anspruch jetzt verbesserte Tools bereit.
Für Nutzer ist es wahnsinnig frustrierend: Da sucht man unterwegs schnell online nach einem nahe gelegenen Geschäft und landet auf einer nichtentzifferbaren Internetseite. Ist diese nämlich nicht fürMobilgeräte optimiert, werden einfach die für geräumigeComputerbildschirme ausgelegten Inhalte auf das vergleichsweise winzige Handydisplay gequetscht und damit nahezu unlesbar. Nicht nur das: Diese Internetauftritte haben es auch schwerer, überhaupt beiGoogle gefunden zu werden. Denn dessen Suchmaschine pflegt eineVorliebe für Responsive Webdesign (RWD) (oft verkürzt zu ResponsiveDesign) – schon aus purem Eigennutz.
Die an ein flüssiges Online-Erlebnis gewöhnten Nutzer haben für im Desktop-Zeitalterfeststeckende Internetangebote keine Geduld. Eine Studie von Google hat gezeigt, dass 2012 bereits 61 Prozent der Befragten schnell zu einer anderen Seite wechselten, wenn sie die gesuchten Inhalte nicht sofort fanden. Vermutlich liegt dieser Anteilheute aufgrund gestiegener Ansprüche an das mobile Internet noch höher. Das gilt auch für den zweiten Wert: Bei 67 Prozent derNutzer lagen die Chancen für einen Einkauf auf einer Seite höher, wenn diese mobilfreundlich gestaltet war.
Google hat mit derZeit der immer größeren Bedeutung von Mobile bei der Suche Rechnung getragen. Zunächst wurden unter anderem Suchergebnisse mit demPrädikat „mobile-friendly“ versehen. Am 21. April 2015 schließlich erhöhten die Algorithmen den Stellenwert der Mobiloptimierung weltweit signifikant – mit laut Google deutlichen Auswirkungen auf die Reihenfolge der Treffer.
Wasgenau ist Responsive Design?

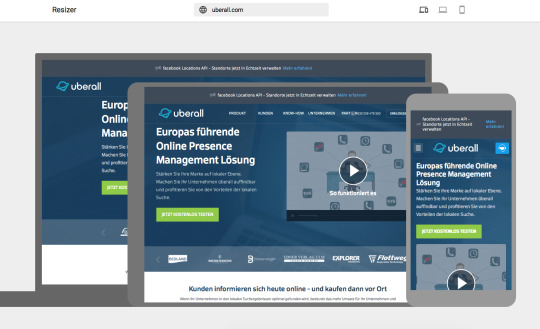
Bild via design.google.com/resizer
Bei Responsive Design wird unabhängig vom genutzten Gerät stets derselbe HTML-Codevom Server gesendet und anschließend „reaktionsfähig“ auf die jeweilige Bildschirmgröße angepasst. „In der Regel können dieAlgorithmen von Google diese Konfiguration automatisch erkennen, wenn alle Googlebot-User-Agents berechtigt sind, die Seite und ihre Assets (CSS, JavaScipt und Bilder) zu crawlen“, heißt es dazu bei Google.
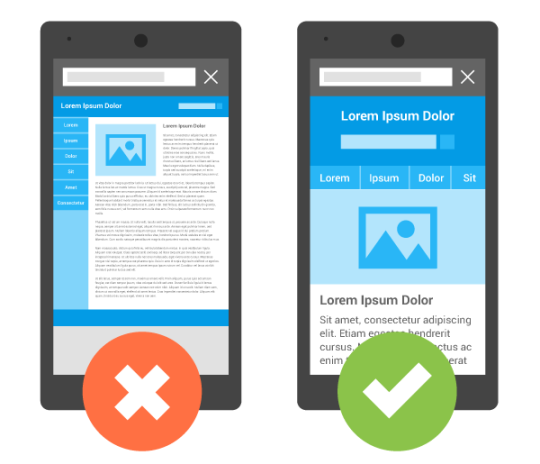
Entscheidend für SEO ist das Darstellungsbereich-Meta-Elementoder Viewport-Meta-Tag. Es weist den Browser mithilfe von Übergangspunkten (Breaking Points) an, wie die Internetseite auf dieBreite des Geräts angepasst werden soll. Das stellt unter anderem sicher, dass Inhalte stets gut erkennbar bleiben, etwa indem ein Fotoaus einem Absatz gelöst und erst unter diesem angezeigt wird, um die gesamte Bildschirmbreite nutzen zu können.
Fehlt diese sElement, zeigen mobile Browser die Seite in Desktop-Bildschirmbreite an und versuchen anschließend, die Darstellung etwa durch größereSchrift zu verbessern. Die Folge: Nutzer müssen oft die Ansicht durch Tippen verändern, um Inhalte zu sehen und mit ihnen interagieren zu können. Ist dies aufgrund eines fehlenden Viewport-Meta-Tags der Fall, sieht Google eine Seite womöglich nicht als für Mobilgeräte optimiert an. Und schon ist die ganze SEO fürdie Katz’.
Warumist Responsive Design Google bei SEO wichtig?

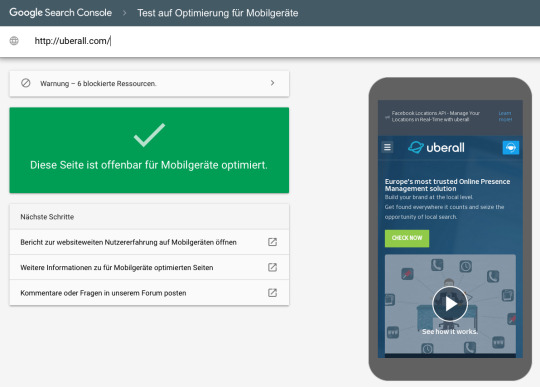
Bild via search.google.com
Der Suchmaschinenkonzern redet nicht drum herum: „Responsive Webdesign ist der von Google empfohlene Ansatz“, heißt es in fetten Lettern auf der Entwicklerseite zur Konfiguration von Mobilgeräten. Schließlich verspricht Google seinen Nutzern schnelle und relevante Informationen. Da ist es nur naheliegend, dass SEO mit Blick auf ein verbessertes Nutzererlebnis auf Mobilgeräten belohnt wird.
Unter den drei grundlegenden Konfigurationen im mobilen Bereich liegen beim Responsive Design die Vorzüge für Google auf der Hand. Hier bleiben nämlich URL und HTML-Code unabhängig vom verwendeten Gerät gleich. Bei der dynamischenBereitstellung hingegen verändert sich zwar die URL unabhängig vom Gerät nicht, je nachdem, was der Server über den verwendeten Browser erfährt, werden aber unterschiedliche HTML- und CSS-Codes übermittelt. Noch mehr Arbeit verursachen mobile Websites. Sie haben eine andere URL als die Desktop-Hauptseite(etwa mit dem vorangestellten Zusatz „mobil.“ beziehungsweise„m.“).
Die beiden alternativen Konfigurationen führen schnell zu Duplicate Content,also identischen oder sehr ähnlichen Inhalten unter verschiedenen URLs, einem der Hauptprobleme von SEO. Google identifiziert doppelte Inhalte und filtert sie heraus, was allerdings die Arbeit derSuchmaschine erschwert und zu einer Abwertung der duplizierenden Webseite führt.
Tools für die mobile Optimierung

Bild via developers.google.com
Google stellt Entwicklern und Nutzern Hilfsmittel zur Verfügung, um Inhalte über mehrere Plattformen hinweg zu optimieren und responsive zu gestalten. Mitte Mai hat hierzu der „Testauf Optimierung für Mobilgeräte“ ein Update erhalten. Bei dem nun unter Google Search Console angesiedelten Test muss nur eine URL eingegeben werden, um zu prüfen, ob die Website für Mobilgeräte optimiert ist. Das neue Tool wird seinen Vorgänger mit der Zeit vermutlich ersetzen.
Erst einen Monat zuvor hatte Google sein neues Tool Resizer vorgestellt. Es soll Entwickler und Designer dabei unterstützen, die jeweils besten Layouts für Desktop, Tablet und Smartphone zuermitteln. Dazu lassen sich Übergangspunkte und responsive Raster in den unterschiedlichen Auflösungen nebeneinander anzeigen. Auch hier muss lediglich die URL eingegeben werden, um die Darstellung auf den drei verschiedenen Gerätetypen zu demonstrieren.
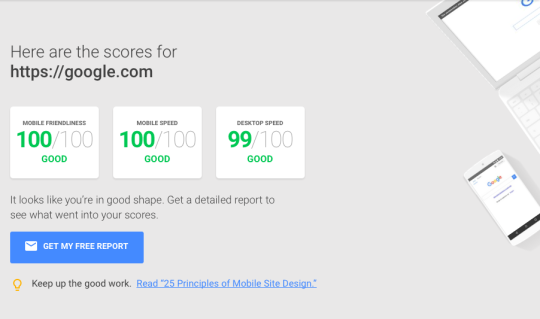
Brandneu und sehr aufschlussreich ist „Testmy Site“. Bei diesem Google-Tool wird nicht nur die Mobilfreundlichkeit der Seite geprüft, sondern auch die Geschwindigkeit der Seite auf mobilen und Desktop-Geräten gemessen. Bei einigen Aufgaben wie Flugbuchungen oder Finanzen wechseln 9 von 10 Nutzern nämlich zwischen den Geräten, weshalb eine gute Performance der Seite auf beiden Typen nötig ist. Hierfür erstellt das Tool einen detaillierten Bericht mit Verbesserungsvorschlägen zu jedem bemängelten Unterpunkt.

Bild via thinkwithgoogle.com
Mit diesen gratis Tools lässt sich schnell überprüfen, wie fit die eigene Website bereits für das mobile Zeitalter ist. Bei der Umstellung auf Responsive Design Seite ist dabei meist kein kompletter Relaunch nötig. Der Lohn: Effektives Mobile Marketing, mehr Conversions und nicht zuletzt zufriedenere Kunden.
Titelbild via thinkwithgoogle.com

