How Agencies Can Optimize Local On-Page SEO for Multi-Location Businesses
Delve into the opportunities agencies have to drive local on-page SEO for multi-location businesses. Discover how to optimize your client's owned media &…
As an agency SEO practitioner, you understand that SEO is all about testing and keeping up with ranking factors and algorithm updates. We may not have control over the algorithm and how these factors change over time, but as the old saying goes; “let’s focus on what you can control”.
It’s time we dive into the opportunities your clients own to leverage local on-page SEO factors for multi-location businesses.
Let’s start with the on-page optimization of your client’s website.
Why Optimize Local On-Page SEO for Multi-Location Brands?
Where do I begin… I could write thousands of pages just on this topic! But I promise I won’t. I’m going to focus on sharing tips that work for me when optimizing multi-location business websites.
A business’ website is commonly part of the customer journey, especially for multi-location brands. Whether we analyze a national burger chain, a coffee shop brand, or a national plumbing organization, they all have distinct customer journeys with a website that acts as their main data hub.

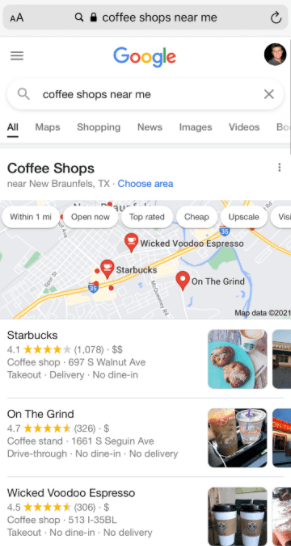
When I search for a “coffee shop near me”, I probably know what I want to drink and I might not need to visit their website. However, extensive research suggests that Google still likes Google Business Profile (GBP) profiles to have an optimized website, as if it were to be used as “the source of truth”. My personal theory is that it's almost like Google uses the website to verify the GBP information and build trust around the GBP profile, while leveraging the extra content on it to better understand the brand.
To further explain my theory I searched and analyzed the results of “coffee shops” in the largest (and most competitive) cities in Texas. All of the coffee shops I found ranking in the top 3 of Google Maps have websites on their GBP profiles. Having a website is not a requirement, but I find it interesting that all the top 3 GBPs have one.
Coffee shops in Austin:

Coffee shops in Houston:

Coffee shops in Dallas:

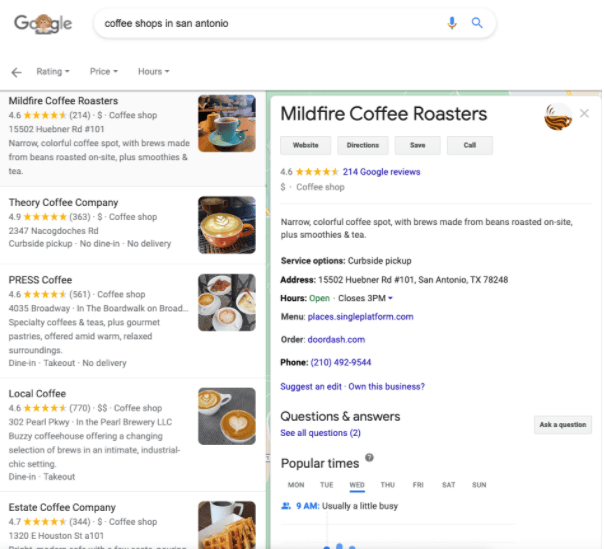
Coffee shops in San Antonio:

To continue this test further, I also analyzed other big cities across the country finding the same result among the top 3 rankings.
Coffee shops in Las Vegas:

Coffee shops in Los Angeles:

I was enjoying my findings, so I kept searching. I further analyzed “coffee shops” in Phoenix, Detroit, San Francisco, Jacksonville, and San Diego. Consequently, I started to wonder if my desktop searches were biased, so I searched for the same cities on my phone (using the phone’s data connection) and found that the top 3 ranking on mobile all had websites as well.
This theory of mine can continue its testing phase since there are hundreds of business categories to test beyond “coffee shops”. However, the important thing to keep in mind is that if GBP gives an opportunity to add a website URL on the profile, let’s use it to your advantage and use location pages (which I’ll cover later) for your larger clients.
To break this further, let’s analyze how Google Business Profile and Google Maps pull data relevant to search queries. I know these platforms might not seem to be related to on-page SEO, but here’s why I think on-page goes hand in hand with GBP. Yes, Google Maps pulls most of the information from Google Business Profile. The GBP profile contains a lot of information about a business, but it also pulls data from the business website if it finds it relevant to a search query.
The following screenshot is a search for “metal roofing repairs near me”. When I analyze the search results shown at the top, I can see that most of the GBPs ranking on this screenshot doesn’t have “metal roofing” listed anywhere on their profiles. However, GBP pulled ”metal roofing” from their website and assumed it was relevant for me to see that this contractor offers metal roofing services. And let’s not overlook that this GBP profile ranked higher than the GBPs who actually list “metal roofing” on their GBP profile!

The same goes for any home service, coffee shop, burger chain, etc… It might be difficult to list all your clients’ products and services on GBP; so instead, rely on your on-page SEO to provide supplemental information when GBP needs it.
And who knows… If I had truly needed a metal roof contractor for a repair, their on-page SEO tactic could’ve turned out to be a $1,000+ phone call for them. Simply because their website explicitly called out all the services they offer!
The importance of on-page SEO is crucial for both organic and local visibility. So let’s talk about the basics and how you can take care of this for your agency clients.
Best Practices for Multi-Location Local On-Page SEO
To go much deeper on multi-location local on-page SEO we have to drill down on the basic factors that you need to take care of. Among these factors you will find that organic ranking factors play a big role in local ranking; they go hand in hand! Basic optimizations like meta title, meta description, headings, alt text, NAP information, schema, internal linking, and a few more are all just as important for your local on-page SEO. The main difference will be your holistic approach to positioning multiple locations at the same time across different markets. But your SEO goal will stay consistent: provide the most relevant information for prospects and for search engines to fully understand your pages.
Effective Location Pages for Multi-Location Businesses
We can’t talk about Google’s local relevancy without spending a few minutes on locator pages, especially for multi-location success. It’s a very different approach to optimizing a local plumbing company that has one office vs. a multi-location hardware retailer with 300 stores in the US. This is where relevant locator pages come in!
In a nutshell, a locator page is a single page on a brand’s website that focuses on providing local information for one single location.
For example: Let’s say I own multi-national “Christian’s Hardware” (how cool does that sound?) that operates under christianhardware.com. Without getting into the weeds, I wouldn’t want to rank the same homepage in 300 cities. Outside of being highly unlikely, ranking the homepage for specific cities might provide a bad customer experience. My homepage won't be relevant to most people who find it. Someone who was looking for a “Hardware store in Austin TX” doesn’t want to go to the corporate homepage. Most people searching will want to know where my Austin store is located, what the business hours of this location are, and if I carry the products they need.
The specific information about the Austin store that customers are looking for would ideally live on Austin’s location page.
For example, the Austin location page could have the following URL: christianhardware.com/austin and will be focused solely on Austin’s store information. This page must be search engine optimized for local searches in Austin, TX, in order for Google to deem it highly relevant to people searching nearby. Let’s also keep in mind that your domain authority carries on to these location pages, which eventually, creates an almighty ranking website for future locations!
Store locator pages help customers find relevant information near them. With localized and personalized pages for each location, you can increase branches’ visibility as customers search online for products and services in their area. Having these pages can make a big difference to the success of your strategy.
Now, let’s go deeper into how to optimize these location pages.
Best Practices for Multi-Location Meta Title and Description
Meta title and meta description are two common factors that help Google identify each page individually. However, as I have been an SEO practitioner for the last 10 years, I still continue to see websites that overlook these basic factors. Meta tags often help Google understand the main idea of that particular page, but problems start to happen when they’re blank or multiple pages have a near-identical title and description.
One of the best practices I typically recommend is to use unique titles and descriptions for each page without using repetitive copy. Repetitive copy may confuse Google and cause indexing and ranking problems. You want to avoid that. Your goal should always be to make Google’s life easier to crawl and comprehend all about your site.
It’s also best practice to include your primary keyword for that page on the meta title and description, without sounding robotic. You always want your title and description to sound natural to a human reading it, so do your best to include your keyword within a sentence.
Keywords in Headers and Subheadings
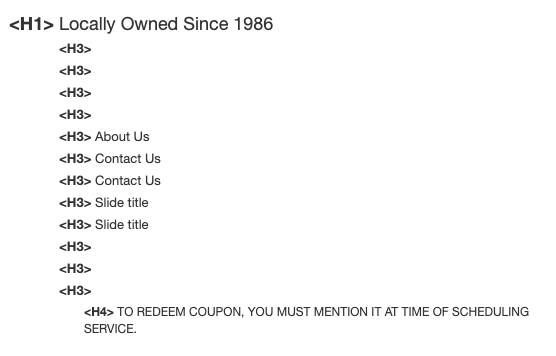
Headings often make me cringe! The reality is that there are still websites that use headings tags (h1, h2, h3, h4, etc) as an easy way to format the font and size for titles on a page. In fact, while I was writing this article I came across the perfect example. The following screenshot shows the current heading tags from an unoptimized website ranking on the 7th page of Google:

If you were Google, would you understand what the page is about by just reading the headings? Probably not, right? That’s why this website ranks on the 7th page!
Using proper headings and subheadings for SEO has a dual purpose. First, headings and subheadings help you break the monotony of a large page of text into an easier-to-read piece of content. On the other hand, Google loves subheadings! From my experience, I’ve noticed that subheadings help Google understand relevant secondary keywords that people search for. Subheadings give you an easy opportunity to include those secondary keywords like the city or location for that specific page.
For example, a large plumber chain has a location in Austin, TX. The Austin location-page headings might look like this:
- Their main heading H1 could be: Plumbers in Austin, Texas
- Their subheadings H2 could be:
- Licensed Plumbers in Austin, TX
- Plumbing Services near Austin
- Drain Cleaning Services
- Water Heater Installation
- Water Line Replacement
- Their subheadings H3 could be:
- How to prevent spring flooding?
- Can I book an appointment with a plumber online?
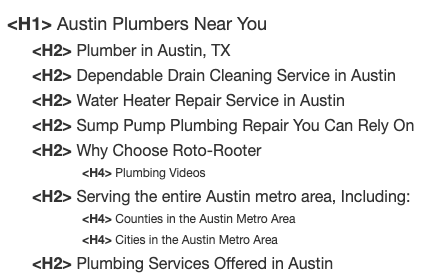
Do you see the difference between effective headings vs unoptimized headings on the screenshot above? The optimized headings clearly define and tells Google (and the reader) what this page is all about: an Austin location page for a plumbing company. To further prove the results of correctly used headings, the following screenshot shows the headings of a website ranking in the top 3 in my area for “plumbers near me”:

Add NAP and Schema to Location or City Pages
Google loves consistent NAP (name, address, and phone number) details across directories and a company’s website.
There are two ways I typically add NAP to a location page:
1. Whether it is at the top or bottom of the page, clearly state the NAP of that location. This is an example of a large multi-location hospital group that has dozens of location pages for each of its hospitals:

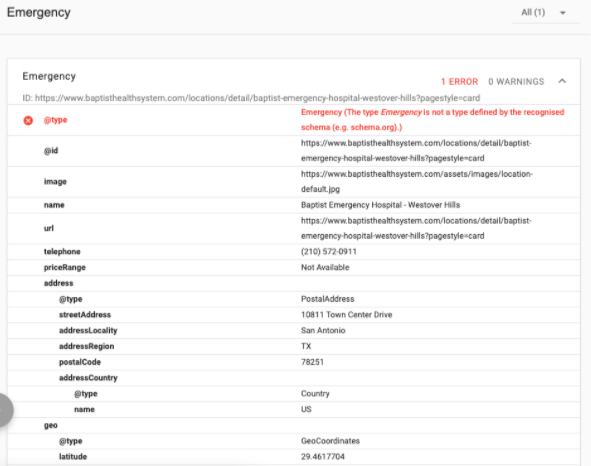
2. Use schema markup. Schema markup is a snippet of code that helps search engines understand a page better by providing all the essential and relevant information in a single place. The screenshot below shows the schema on the hospital page from the example above (you will see there’s actually an error in their code that I will address later).

When I’m working with a multi-location business I like to add the relevant NAP information on each of their location pages at the bottom of the page to be part of the copy of that page. It’s really up to you where you place it (top or bottom of the page), but make sure it is listed somewhere on the location page.
On the other hand, adding schema markup often helps Google learn more about the brand and this specific location.
Schema markup can be added individually to pages, depending on what the page is about. The homepage might have schema markup using the corporate information, while the location pages will use each location’s information. Schema has a long list of categories to pick from that helps provide more context around the page. But given that we’re dealing with multi-location local businesses, I’m going to focus on the “LocalBusiness” type.
As we saw on the schema test from the hospital example, they used “EmergencyService” for the hospital location page. Within the LocalBusiness markup, you can niche down and use a more specialized type of schema depending on your client's category. Among some of the specialized markups are:
- AutomotiveBusiness
- ChildCare
- Dentist
- EmergencyService <- (This is why the hospital’s schema shows an error on the previous screenshot. They’re using “Emergency” instead of “EmergencyService”. So make sure you don’t have a typo in your schema code.)
- EntertainmentBusiness
- FinancialService
- FoodEstablishment
- GovernmentOffice
- HealthAndBeautyBusiness
- HomeAndConstructionBusiness
- MedicalBusiness
- RecyclingCenter
- SelfStorage
- ShoppingCenter
- SportsActivityLocation
- Store
Each schema category presents a variety of fields, but among some of the most common ones for local businesses are:
- Business name
- Location address
- Location phone number
- Location business hours
- Business Category
- Services and products
- Logo
You can check the full list of properties on the LocalBusiness Schema page.
As schema best practices, try to pick the most accurate category for your client and if none of them apply, then you can always stick to the general “Local Business”. I also make sure that all the information matches the NAP and the data used on all the directory citations.
I hope this blog helps you to expand your multi-location SEO strategy and allows you to get valuable insights on today’s consumer search behavior.
Remember that some of my best practices for multi-location SEO often start with:
- Understanding how to optimize for multi-location searches
- Optimizing local on-page factors
- Understanding how location pages work for large brands
- Applying best practices for meta title and meta description
- Using headings to your advantage
- Adding NAP and schema to location pages
This article is the second of a four-part series to help agencies boost and optimize their client’s local search visibility. So stay tuned for the next part, where we focus on earning media with link building and review management.
Local Search for Agencies Series:
- How Agencies Can Leverage Local Search Citations in 2021
- How Agencies Can Optimize Local On-Page SEO for Multi-Location Businesses
- How Agencies Can Earn Media with Link Building and Reviews
- How Agencies Can Maximize Paid Media with Local Search Ads
Ready to Transform Your Business?
Connect with our partnership team to learn how Uberall can help you achieve similar results. Get a personalized consultation and discover the opportunities waiting for your business.
Resources